How to use GTMetrix to improve PrestaShop performance
This article describes how you can use the information in GTMetrix performance reports to help improve PrestaShop site performance.
- Turbo Hosting accounts use a drop-in Apache replacement that can load pages significantly faster than regular web hosting accounts.
- Managed VPS, Managed Dedicated Server, Turbo Hosting accounts can use Memcached to decrease page load times.
- Managed VPS and Managed Dedicated Server accounts can use Redis to decrease page load times.
About GTMetrix
GTMetrix is an online tool that analyzes site performance and speed. All you have to do is provide a URL for GTMetrix to analyze, and it generates a detailed performance report. The report contains statistics and specific recommendations you can follow to help improve your site's performance.
Running a GTMetrix performance report
To run a GTMetrix performance report for your site, follow these steps:
- Use your web browser to go to http://gtmetrix.com.
- In the Analyze Performance of text box, type the URL for your web site:

- Click . GTMetrix analyzes your site.
The length of time to complete the analysis depends on how busy the GTMetrix site is at the moment, as well as your own site's speed. The entire analysis process can take several seconds up to a minute.
- After GTMetrix completes the analysis, it displays a performance report for your site.
- The Summary section provides an overall grade and some basic site statistics:

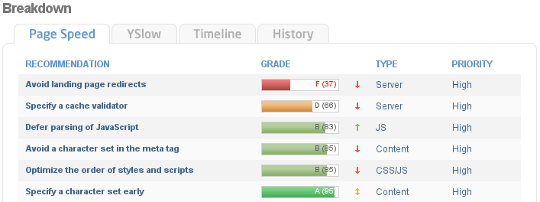
- The Breakdown section provides specific recommendations about how to improve performance, with the areas needing the most attention listed first:

- The Summary section provides an overall grade and some basic site statistics:
Analyzing GTMetrix results
GTMetrix performance reports provide a lot of information. In the Breakdown section, the Page Speed and YSlow tabs display specific recommendations that can make a direct impact on your site's speed and performance.
GTMetrix provides a performance grade and a description for each recommendation. Some recommendations are more important than others, and have a larger impact on site speed. Recommendations that have the most effect on performance include:
- Enable gzip compression (Page Speed) and Compress components with gzip (YSlow): Enabling gzip compression reduces the size of each file the site serves. For information about how to enable compression for a PrestaShop site, please see this article.
- Defer parsing of JavaScript (Page Speed) and Put JavaScript at bottom (YSlow): Placing as much JavaScript code as possible at the bottom of a page ensures that the visitor sees the page while the browser downloads the JavaScript. Otherwise, the browser must download the JavaScript before it renders the page and displays it to the visitor.
- Serve resources from a consistent URL (Page Speed) and Reduce DNS lookups (YSlow): The fewer domains that your site uses to serve content, the fewer times a web browser must look up where a domain is hosted. For example, as described here, at an average of 130 milliseconds per DNS lookup, four separate domains serving your content could add half of a second (or more) to the overall load time.
- Make fewer HTTP requests (YSlow): Combining CSS and JavaScript files into single CSS or JavaScript files reduces the amount of HTTP connections and help decrease page load times. For information about how to configure this for a PrestaShop site, please see this article.
Article Details
- Product: All accounts
- Level: Intermediate
Grow Your Web Business
Subscribe to receive weekly cutting edge tips, strategies, and news you need to grow your web business.
No charge. Unsubscribe anytime.
Did you find this article helpful? Then you'll love our support. Experience the A2 Hosting difference today and get a pre-secured, pre-optimized website. Check out our web hosting plans today.