How to publish your web pages with Google Web Designer
This article describes how to publish web pages designed in Google Web Designer to an A2 Hosting server.
Publishing Google Web Designer web pages to an A2 Hosting server
After you create web pages in Google Web Designer, you can publish them to the A2 Hosting server associated with your account. To do this, follow these steps:
- In Google Web Designer, click the
 icon.
Alternatively, click , and then click .
icon.
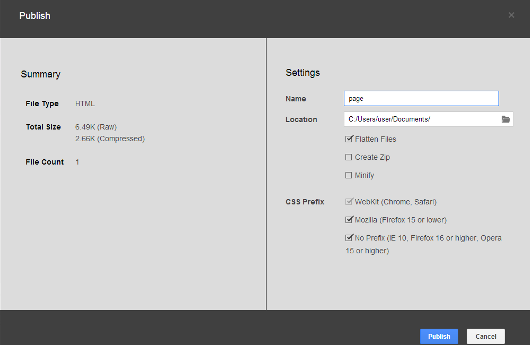
Alternatively, click , and then click . - The Publish dialog appears:

- Under Settings in the Name text box, type the folder name for the file and any supporting files.
- In the Location text box, type the path where you want to store the file and any supporting files. Alternatively, click the folder icon to navigate to the folder location.
- Select the Flatten Files check box.
- If you want to compress the HTML markup, select the Minify check box.
- Click . Google Web Designer creates the folder you specified in step 3 in the location you specified in step 4.
- Transfer the files from the location you specified on the local computer to your A2 Hosting account's public_html directory. You can use the cPanel File Manager to do this, but if there is a large number of files to upload, a dedicated FTP client is much more convenient. For detailed instructions about how to use an FTP client to upload files to your account, please see this article.
More Information
For more information about Google Web Designer, please visit http://www.google.com/webdesigner.
Article Details
- Level: Beginner
Did you find this article helpful? Then you'll love our support. Experience the A2 Hosting difference today and get a pre-secured, pre-optimized website. Check out our web hosting plans today.